
You can customize the layout of many of the main pages in the Tuition module to meet your needs.
Sorting the Display of Records
Sorting the Grid on a Single Column
Sorting the Grid on Two Columns
Changing the Number of Records Displayed Per Page
Permanently Saving Layout Changes
Resetting the Layout to the Default Configuration
You can rearrange the columns in the layout to suit your particular preference for viewing information. After rearranging the columns, you can permanently save your new layout so that the next time you display the page, your new layout is displayed.
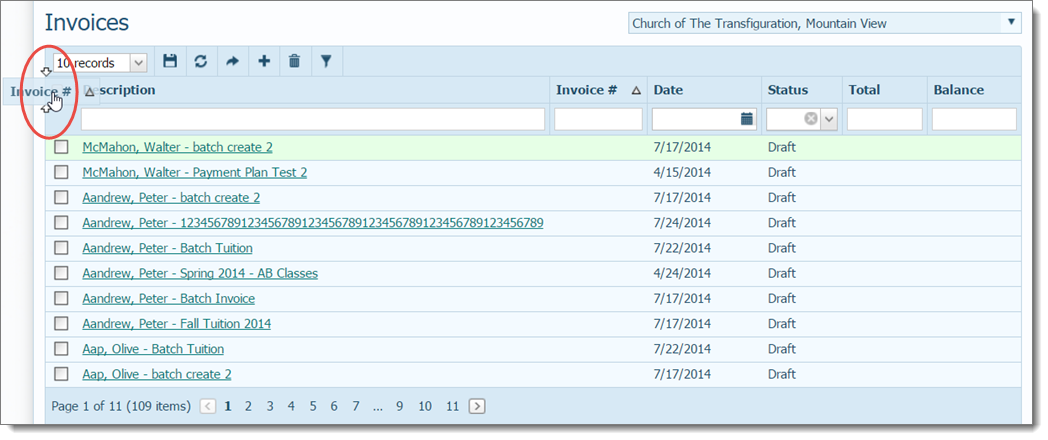
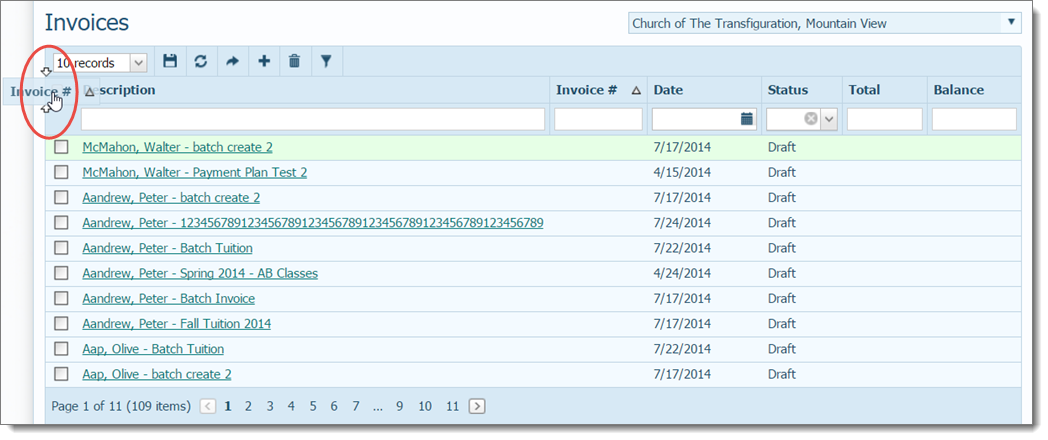
Click and hold the left mouse button while dragging the desired column to a new location.
As you drag the column, a double-arrow cursor is displayed at each boundary between the columns. This special cursor lets you know where you can release the mouse button to relocate the column.

In the above illustration, the user wants to relocate the Invoice # column in front of the Description column. The double-arrow cursor marks the exact location where the column can be placed.
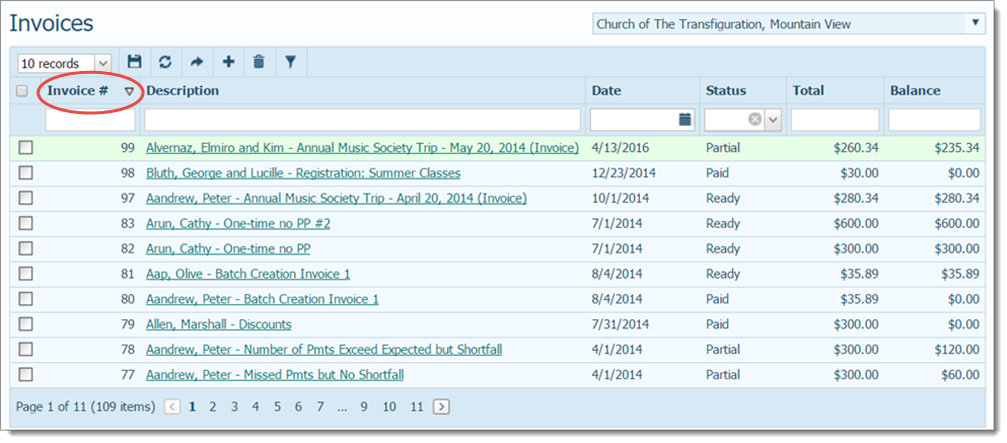
When the column is in the desired location, release the left mouse button.
The content reloads and the column appears in its new location, as shown in this illustration:

If desired, you can do the following:
● Permanently save your column changes so that they are in effect the next time you display the page
OR
● Reset the layout to the default configuration.
Sorting is a process of arranging the records in a systematic way based on type of data in a particular column. Text data is sorted alphabetically (in A to Z or Z to A order), number data is sorted numerically (from smallest to largest or largest to smallest), and date data is sorted chronologically (from most recent to least recent or least recent to most recent). The sorting functionality is applied to columns in many of the application's grids. When sorting is applied to a column, one of the following icons appears to the right of the column header:
![]() To switch between ascending and descending order, click the column heading.
To switch between ascending and descending order, click the column heading.
![]() (Ascending): this sort icon looks like an up arrow. It indicates that the data in the column is sorted in ascending order, which means that successively higher values (alphabetic or numeric) are displayed as you proceed down the column. For alphabetic sorts, ascending order is from A to Z. For numeric sorts, ascending order is from 0 to 9. For date and time sorts, ascending order puts the recent dates first.
(Ascending): this sort icon looks like an up arrow. It indicates that the data in the column is sorted in ascending order, which means that successively higher values (alphabetic or numeric) are displayed as you proceed down the column. For alphabetic sorts, ascending order is from A to Z. For numeric sorts, ascending order is from 0 to 9. For date and time sorts, ascending order puts the recent dates first.
![]() (Descending): this sort icon looks like a down arrow. It indicates that the data in the column is sorted in descending order, which means that successively lower values (alphabetic or numeric) are displayed as you proceed down the column. For alphabetic sorts, descending order is from Z to A. For numeric sorts, descending order is from 9 to 0. For date and time sorts, descending order puts later dates first.
(Descending): this sort icon looks like a down arrow. It indicates that the data in the column is sorted in descending order, which means that successively lower values (alphabetic or numeric) are displayed as you proceed down the column. For alphabetic sorts, descending order is from Z to A. For numeric sorts, descending order is from 9 to 0. For date and time sorts, descending order puts later dates first.
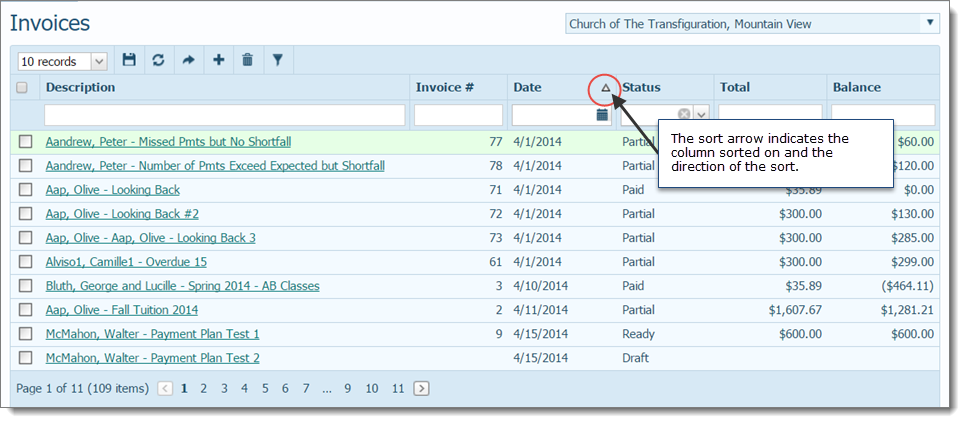
To sort the grid on a single column, simply click the desired column header. For example, to sort data in the Invoices grid by date, click the Date column header, as shown below. To change the sort to a different column, simply click the new column's header.

Sometimes you may want to sort data in a grid on more than one column. For example, if you are working in the Member List, you may want to display it sorted first by last name and then by first name. This type of sort can be useful when you have multiple members with the same last name. It can make it easier to find the member you are looking for.
To sort a grid on two columns:
Click the header of the column you want to use for the primary sort.
![]() After you click the header, a sort icon appears on the header to let you know the data in the column is being sorted on and to indicate the direction of the sort.
After you click the header, a sort icon appears on the header to let you know the data in the column is being sorted on and to indicate the direction of the sort.
Using our Member List example, this would be the Member Last column.
If the sort direction on the column is not correct, click the header again to change the direction.
The grid updates to show you the results of the sort.
Press and hold the Shift key while clicking the header of the column you want to use for the secondary sort.
In our example, this would be the Member First column.
If the sort direction on the column is not correct, press and hold the Shift key again while clicking the column header to change it.
The grid updates to show you the sort results.
The following illustration shows you the results of a two-column sort applied to the Member List grid. In this example, member records are sorted first by last name (primary sort) and then by first name (secondary sort). Note how the sort makes it easier to find the records of individuals with the same last name.

If desired, you can permanently save your sort settings so that they are in effect the next time you display the page.
Certain pages in the application contain grids with columns that have built-in search filters. These filters enable you to quickly find information in the grid. There are two types of column filters:
Dropdown list filters enable you to search for information in a list by selecting a specific value for a column. These filters have a small arrow that appears to the right of the column header. When you click the arrow, a list of values is displayed, enabling you to select one to use as the filter.
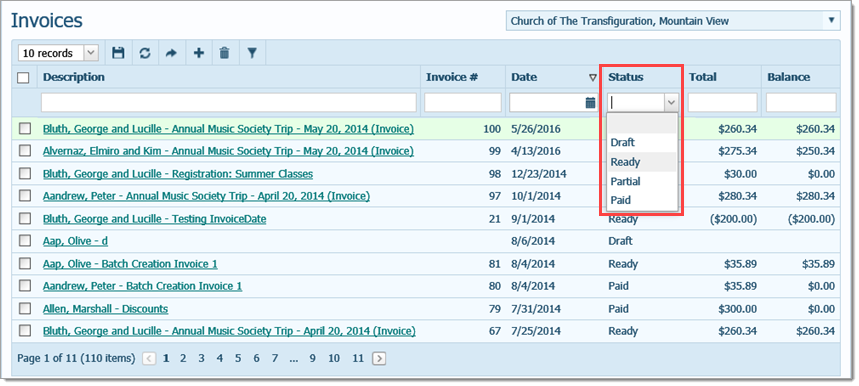
The Status column filter on the Invoices page is an example of a dropdown list filter. As shown in the following illustration, this filter has four values: Draft, Ready, Partial, and Paid.

When you select a value from the dropdown list, the application filters the content of the list and displays a select group of records that match the value you selected. Using the Invoices page as an example, if you select Partial from the Status dropdown list, the application updates the gird to show only those invoices whose status is set to Partial. To remove the filter click :

The other type of column filter consists of a search field below the header where you can enter text. The list is filtered on the text that you type into the field.
For example, suppose you are searching for invoices that have a balance of $2000.00 or higher. Simply, type 2000.00 in the Balance header field to view those invoices. For example:

You do not have to type the full value into the search field. You can simply type a single letter or the first couple of letters to find entries in the grid that match your search criteria.
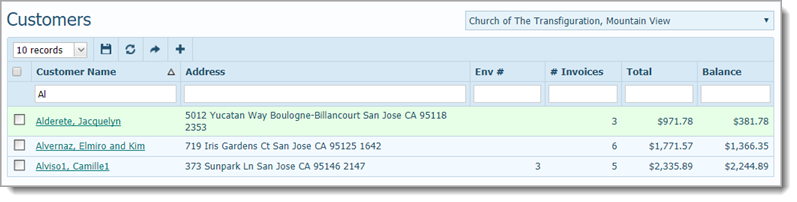
For example, in the following illustration the user typed the letters "Al" into the Customer Name search field. The system returned the names of all customers whose last names began with "Al":

To get rid of the search term, simply delete it from the field. The system refreshes the list and shows all of the records in the grid.
You can apply filtering to multiple columns to further narrow down a list of results. To do this, select a value or enter text in the first column you want to filter on. The list updates to match your filter criteria. Repeat this step again until you have the list you want.
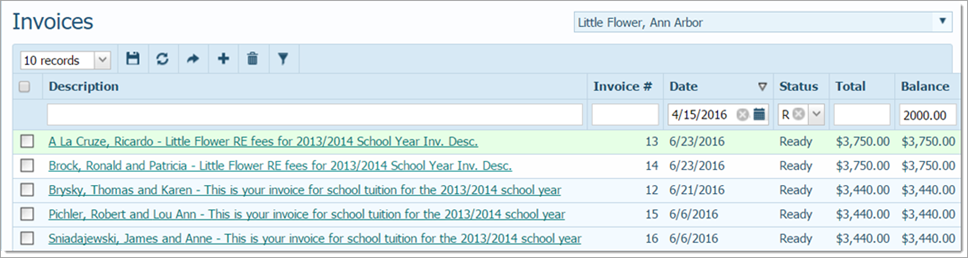
For example, suppose you want to view all Ready invoices created after April 15, 2016 that have a balance of $2000 or higher. To find invoices matching this criteria, on the Invoices page, you would select 4/15/2016 as the Date filter, select Ready for the Status filter, and type 2000 into the Balance header field. For example:

To clear the search and re-display the unfiltered list, do the following:
● Click ![]() to remove the applied dropdown list filter.
to remove the applied dropdown list filter.
● Select the text in column header field and then press Delete on your keyboard to remove the applied text filter.
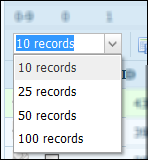
By default, ten records are displayed per page. To change the number of records that you can view on each page, select the desired option from the # Records box:
![]() To speed up page loading, select a lower value.
To speed up page loading, select a lower value.

If desired, you can permanently save your new layout (sort settings and column changes) so that they are in effect the next time you display them. To do this, click  .
.

To reset the layout to the original view (default settings), click  .
.
